Hola, que tal jóvenes, aquí les voy a enseñar como crear un botón automático, es decir que cuando escriban el texto, el fondo del botón cambien en proporción. Es decir crear un botón responsive que se adapte al tamaño del texto.
Los botones son una parte esencial de cualquier diseño de interfaz de usuario. Son necesarios para que los usuarios interactúen con una aplicación o sitio web. En Adobe XD, es posible crear botones que se adapten a diferentes tamaños de pantalla y de texto.

Pasos para crear un botón responsive en Adobe XD
- Agregue un rectángulo para el fondo del botón. (Atajo de teclado: “R”)
- Agregue un texto para el texto del botón. (Atajo de teclado: “T”)
- Seleccione ambos elementos recién creados y agrúpelos. (“Ctrl + G”)
- Seleccione el grupo del botón.
- En el panel Propiedades, expanda la sección Layout. (Diseño)
- Active si aún no lo está la casilla de verificación Redimensionamiento inteligente.
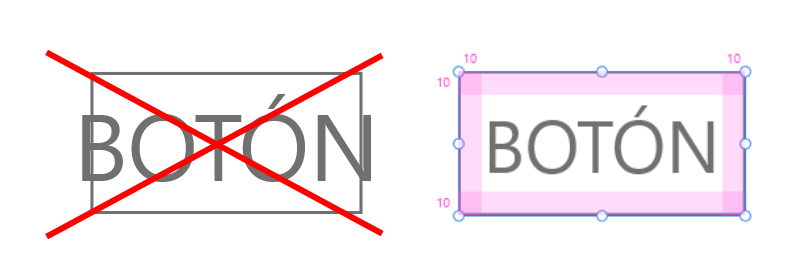
- En la sección Padding (Relleno), ingrese los valores de padding que desea aplicar.
Ejemplos de padding
- Padding de 10 píxeles: Crea un espacio vacío de 10 píxeles alrededor de todos los lados del elemento.
- Padding de 5 píxeles en la parte superior y 10 píxeles en la parte inferior: Crea un espacio vacío de 5 píxeles en la parte superior y de 10 píxeles en la parte inferior del elemento.
- Padding de 20% en todos los lados: Crea un espacio vacío del 20% del ancho o alto del elemento alrededor de todos los lados.
Resultado
El botón tendrá un espacio vacío alrededor del contenido. El tamaño del espacio vacío dependerá de los valores de padding que haya ingresado.
Consejos para agregar un padding a un botón
- Use un padding de 5 a 10 píxeles para crear un espacio vacío sutil.
- Use un padding de 10 a 20 píxeles para crear un espacio vacío más grande.
- Use un padding de más de 20 píxeles para crear un espacio vacío muy grande.
Aplicaciones del padding, se puede usar para:
Agregar espacio alrededor del contenido para mejorar la legibilidad y la usabilidad.
Crear un efecto de sombra o de fondo.
Alinear elementos de diseño de manera uniforme.
Consejos para crear botones responsive
- Use un tamaño de fuente que sea legible en todos los tamaños de pantalla.
- Use un color de fondo que contraste con el texto del botón.
- Agregue un borde o un efecto de sombra para mejorar la visibilidad del botón.
- Use iconos para simplificar el mensaje del botón.
Conclusión
Crear botones responsive en Adobe XD es una tarea sencilla que puede mejorar la usabilidad de su diseño. Al seguir los pasos anteriores, puede crear botones que se vean bien y funcionen correctamente en diferentes tamaños de pantalla.
Agregar un padding a un botón es una forma sencilla de mejorar su apariencia y su funcionalidad. Al seguir los pasos anteriores, puede crear botones que se vean más profesionales y agradables a la vista.
Listirijillo, esa es toda la magia.
